Sorting: - Sorting allow you to sort the GridViewcontrol data in Ascending or Descending order.
Let’s demonstrate a simple example to see how exactly we can sort the GridView Control.
In order to sort the GridView control you need to follow the following steps.
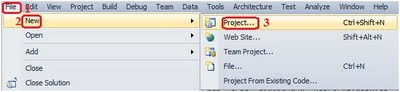
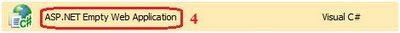
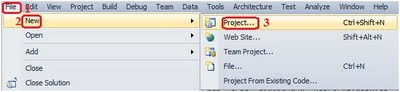
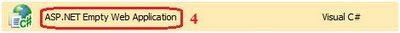
Step1: - Create a new Project > Go to file > New > Project > ASP.NET
Empty Web Application.


Now, Add a Web Form in to your application.
Go to Solution explorer > Right click on the project name> Select Add > Add New
Item > Select Web Form and click Add.
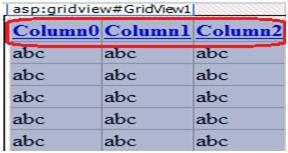
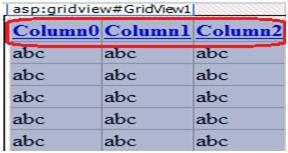
Step2: -Now on the WebForm1 design modes just drag and drop GridView
control from the ToolBox.

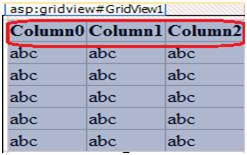
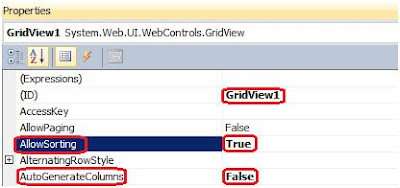
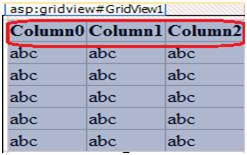
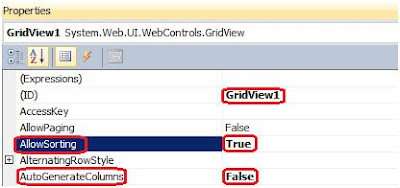
In the above diagram of GridView Control you see that the circled column is inblack color, now just go to properties of GridView control set AllowSorting to true and also set AutoGenerateColumns to false.

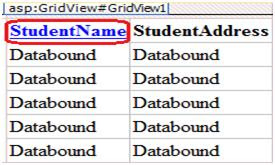
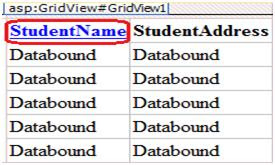
As soon as you set Allowsorting to true will find the GridView control like below diagram.

In the above diagram you see that now the color of the circle columns is in blue color with underline on it this indicates that you can now sort the GridView control.
Step3: -Go to source of the page and add the following in to it.
In the above code snippet you can see that I have called GridView1_Sorting
event on OnSorting property and in the column BoundField just have allow SortExpression on StudentName column.

Step4: -Now go to Webform1.aspx.cs and add the below code snippet.
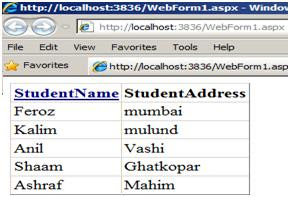
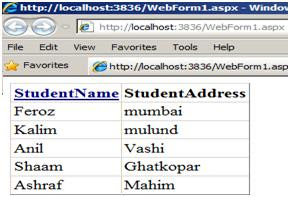
Once you have done with the above steps now run your application and will see output like below diagram.

The result above is displayed according to the data in theSQLServer table, now
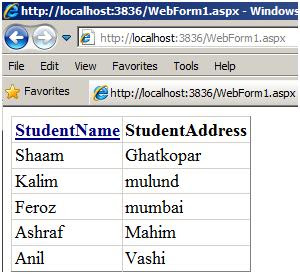
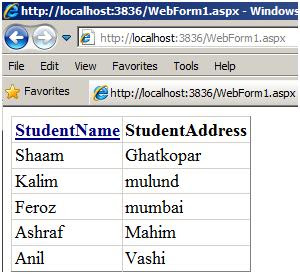
just click on StudentName and will find result like below diagram.

Now, you can see that GridViewdata has been sorted in Descending order and if
you again click on StudentName now the data will be sorted in Ascending order.
Following is the video on ASP.NET Authentication,Authorization,Principal and
Identity objects: -

Click and get more stuffs on ASP.NET interview questions
Regards,
Visit for more author’s article on ASP.NET interview questions
Let’s demonstrate a simple example to see how exactly we can sort the GridView Control.
In order to sort the GridView control you need to follow the following steps.
Step1: - Create a new Project > Go to file > New > Project > ASP.NET
Empty Web Application.


Now, Add a Web Form in to your application.
Go to Solution explorer > Right click on the project name> Select Add > Add New
Item > Select Web Form and click Add.
Step2: -Now on the WebForm1 design modes just drag and drop GridView
control from the ToolBox.

In the above diagram of GridView Control you see that the circled column is inblack color, now just go to properties of GridView control set AllowSorting to true and also set AutoGenerateColumns to false.

As soon as you set Allowsorting to true will find the GridView control like below diagram.

In the above diagram you see that now the color of the circle columns is in blue color with underline on it this indicates that you can now sort the GridView control.
Step3: -Go to source of the page and add the following in to it.
<asp:GridView ID="GridView1" runat="server" AllowSorting="True" AutoGenerateColumns="False" CellPadding="2" OnSorting="GridView1_Sorting"> <Columns> <asp:BoundFieldDataField="StudentName" HeaderText="StudentName" SortExpression="StudentName" /> <asp:BoundFieldDataField="StudentAdd" HeaderText="StudentAddress" /> </Columns> </asp:GridView>
In the above code snippet you can see that I have called GridView1_Sorting
event on OnSorting property and in the column BoundField just have allow SortExpression on StudentName column.

Step4: -Now go to Webform1.aspx.cs and add the below code snippet.
usingSystem.Data;
usingSystem.Data.SqlClient;
usingSystem.Configuration;
namespaceSortingGridView
{
public partial class WebForm1 : System.Web.UI.Page
{
stringConnectionString = ConfigurationManager.AppSettings["Connect"];
// this is the connectingString you specify your own connection String here.
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
ViewState["sortOrder"] = "";
LoadGridView("","");
}
}
// LoadGridView is a method to fill data in GridView from sqlserver.
public void LoadGridView(string sortExp,stringsortDir)
{
SqlConnection con = new SqlConnection(ConnectionString);
con.Open();
SqlCommand com = new SqlCommand();
com.CommandText = "select StudentName,StudentAdd from Student";
com.Connection = con;
com.ExecuteNonQuery();
SqlDataAdapteradap = new SqlDataAdapter(com);
DataSet ds = new DataSet();
adap.Fill(ds);
DataView dv = new DataView();
dv = ds.Tables[0].DefaultView;
if(sortExp != string.Empty)
{
dv.Sort = string.Format("{0} {1}",sortExp,sortDir);
}
GridView1.DataSource = dv;
GridView1.DataBind();
}
public string sortOrder
{
get
{
if (ViewState["sortOrder"].ToString() == "desc")
{
ViewState["sortOrder"] = "asc";
}
else
{
ViewState["sortOrder"] = "desc";
}
returnViewState["sortOrder"].ToString();
}
set
{
ViewState["sortOrder"] = value;
}
}
protected void GridView1_Sorting(object sender, GridViewSortEventArgs e)
{
LoadGridView(e.SortExpression,sortOrder);
}
}
}
Once you have done with the above steps now run your application and will see output like below diagram.

The result above is displayed according to the data in theSQLServer table, now
just click on StudentName and will find result like below diagram.

Now, you can see that GridViewdata has been sorted in Descending order and if
you again click on StudentName now the data will be sorted in Ascending order.
Following is the video on ASP.NET Authentication,Authorization,Principal and
Identity objects: -

Click and get more stuffs on ASP.NET interview questions
Regards,
Visit for more author’s article on ASP.NET interview questions
No comments:
Post a Comment