This is not one of the typical .NET interview questions but on knowledge aspect
you will find this as interesting because while you are working in some of the
IT company or project this situation can occur in front of you so at that time
this might help you in some extent.
So let’s see a small and simple example to understand it in better manner.
In order to see it practically just follow the following steps.
Step1: - create a new project of ASP.NET for that just go to >> File
>> New >> Project >> Web >> select ASP.NET Empty Web
Application.


Step2: - now, just simply add a Web form page in to your application for
that just go to >> Solution Explorer >> Right click on the project
name >> Add >> New Item >> Select Web Form.

Step3: - Now Add a FileUpload control and Button control from the ToolBox to the WebForm.aspx Page.

The WebForm.aspx page should appear like below diagram.

Step4: - Now simply just add the below code snippet in to WebForm1.aspx.cs file.
The above code snippet is for the Button control for uploading the selected file to the server and with the extension condition.
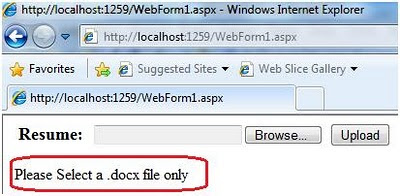
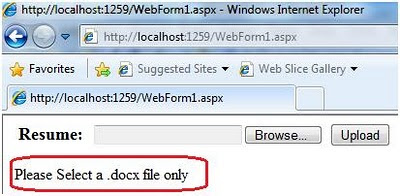
Once you have completed all the above steps just run your application to get a resultant result.

The above diagram is the running page that we have created.
Now, let’s first select a different extension file and see that the file is successfully added to the server or not.

Once you have selected the file now just click on the upload button.

As we have not selected the specified file extension, we expect that the file
should not be saved and an error of block statement should get executed like
below diagram.

The above diagram proves the point that the user can only select the specified
file extension.
Now, let us select a .docx file as we have specified in the code of statement
and see that it is getting saved to the server or not.

Now, just click the upload button to upload the selected file to the server and if everything goes right you will see the result like below diagram.

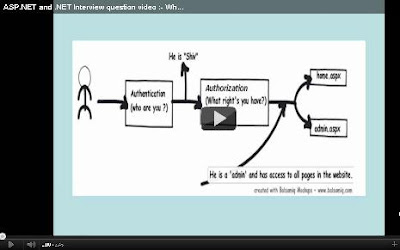
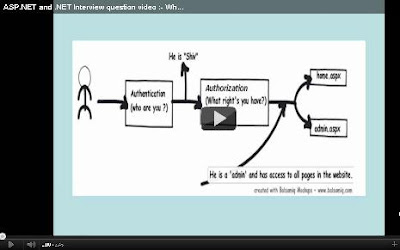
See the following video on Authentication and Authorization: -

Get more learning materials for ASP.NET interview questions
Regards,
View author’s other article on ASP.NET interview questions
you will find this as interesting because while you are working in some of the
IT company or project this situation can occur in front of you so at that time
this might help you in some extent.
So let’s see a small and simple example to understand it in better manner.
In order to see it practically just follow the following steps.
Step1: - create a new project of ASP.NET for that just go to >> File
>> New >> Project >> Web >> select ASP.NET Empty Web
Application.

Step2: - now, just simply add a Web form page in to your application for
that just go to >> Solution Explorer >> Right click on the project
name >> Add >> New Item >> Select Web Form.
Step3: - Now Add a FileUpload control and Button control from the ToolBox to the WebForm.aspx Page.

The WebForm.aspx page should appear like below diagram.

Step4: - Now simply just add the below code snippet in to WebForm1.aspx.cs file.
protected void Button1_Click(object sender, EventArgs e)
{
if ((FileUpload1.PostedFile != null) && (FileUpload1.PostedFile.ContentLength > 0))
{
string filename = System.IO.Path.GetFileName(FileUpload1.PostedFile.FileName);
// The below line of code with take the extension of the selected file by the user.
string extension = System.IO.Path.GetExtension(FileUpload1.PostedFile.FileName);
// The below line of code is the location where the file will be saved.
string location = Server.MapPath("UploadedFiles")+"\\"+filename;
// The below “if” condition will see the whether the file is .docx
or not and according to that the condition statement will execute.
if (extension == ".docx")
{
try
{
FileUpload1.PostedFile.SaveAs(location);
Label2.Text = "The File has been successfully uploaded";
}
catch (Exception ex)
{
Label2.Text = "Error : " + ex.Message.ToString();
}
}
else
{
Label2.Text = "Please Select a .docx file only";
}
}
else
{
Label2.Text = "Please Enter a File";
}
}
The above code snippet is for the Button control for uploading the selected file to the server and with the extension condition.
Once you have completed all the above steps just run your application to get a resultant result.

The above diagram is the running page that we have created.
Now, let’s first select a different extension file and see that the file is successfully added to the server or not.

Once you have selected the file now just click on the upload button.

As we have not selected the specified file extension, we expect that the file
should not be saved and an error of block statement should get executed like
below diagram.

The above diagram proves the point that the user can only select the specified
file extension.
Now, let us select a .docx file as we have specified in the code of statement
and see that it is getting saved to the server or not.

Now, just click the upload button to upload the selected file to the server and if everything goes right you will see the result like below diagram.

See the following video on Authentication and Authorization: -

Get more learning materials for ASP.NET interview questions
Regards,
View author’s other article on ASP.NET interview questions
No comments:
Post a Comment